迅睿cms导航菜单如何高亮显示当前所在栏目
2022-05-31 | 士人网络 | 698 次

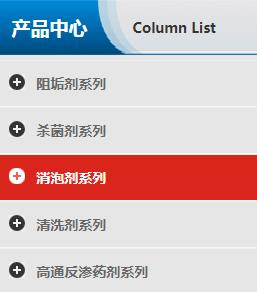
迅睿cms导航菜单或二级菜单如何高亮显示当前所在栏目呢?只需要加入以下一段代码即可。
{if IS_SHARE && $catid && in_array($catid, $t.catids)} class="on"{/if}然后在css样式列表中设置class类on的样式为高亮。代码举例:
1、调用标签代码
{category module=share pid=16}
<li {if IS_SHARE && $catid && in_array($catid, $t.catids)} class="on"{/if}><a href="{$t.url}">{$t.name}</a></li>
{/category}2、css样式代码
li.on a{color:#fff;background:#f00;}相关热词搜索:迅睿cms,导航菜单,高亮显示,当前栏目




 Q Q
Q Q 微信
微信 电话
电话 座机
座机